

If there is no slash, then the values set both radii equally.” W3C “If values are given before and after the slash, then the values before the slash set the horizontal radius and the values after the slash set the vertical radius. What happens, if you separate values with a slash and specify up to eight values? Let’s see, what the spec says about that: I think most of you have already done everything I explained above. Eight values separated by a slash (this is where it gets interesting)

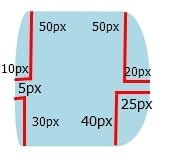
Again you can also use percentages, and you could also mix percentages with fixed-length values. When you use more than one value, you start setting values for each corner, beginning in the top left corner and then moving clockwise. We’ll come back to this later Four different values Notice that the corners on the right side are not symmetrical and keep that in mind. Here’s an example showing the difference between border-radius: 110px and border-radius: 30% applied to a rectangle. So when you use it on a rectangle, you will no longer have symmetrical corners. The percentage value is based on the width and height of the given element. Those are mostly used to create a circle by setting border-radius to 50%.

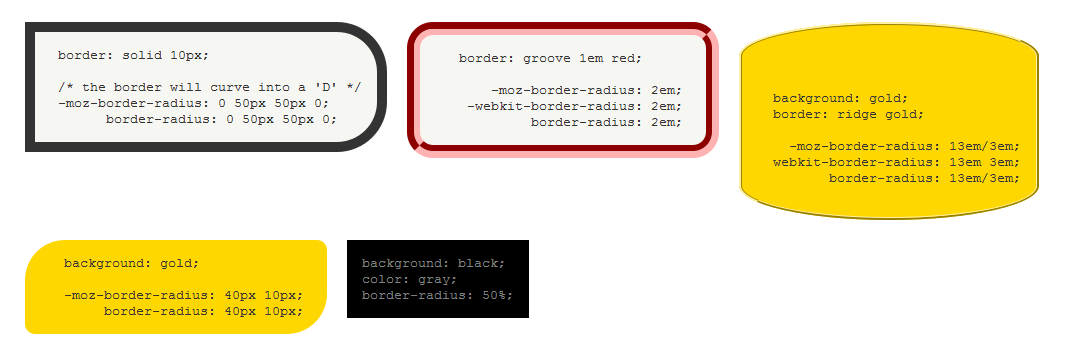
Whenever you only use a single value, all corners are rounded by this value:Īs you can see in the example above, next to fixed length values like px, rem or em you can also use percentages. It is around for some years now, mostly used with a single value like this: border-radius: 1em and was maybe one of the most discussed/loved CSS3 features back in 2010 when was your best friend. You are probably familiar with CSS, and you also know border-radius. Shortly after I heard this talk, I thought that you certainly could create more than just circles and started to dig deeper into what can be done using border-radius. You don’t need to use something fancy for every effect.” - Rachel Andrew Don’t forget that old CSS still exists and is useful. At the end of her talk, she mentioned something about an old CSS property that got stuck in my head: “The Image is set round just by using the well-supported border-radius. Introductionĭuring this year’s Frontend Conference Zurich Rachel Andrew talked about Unlocking the Power of CSS Grid Layout. No time to read it all ?- we made a visual tool for you. TL/DR: When you use eight values specifying border-radius in CSS, you can create organic looking shapes.
Border radius for one side only how to#
How to create very cool effects with a rarely used feature.


 0 kommentar(er)
0 kommentar(er)
